개인정보 수집 및 이용에 대한 안내
×
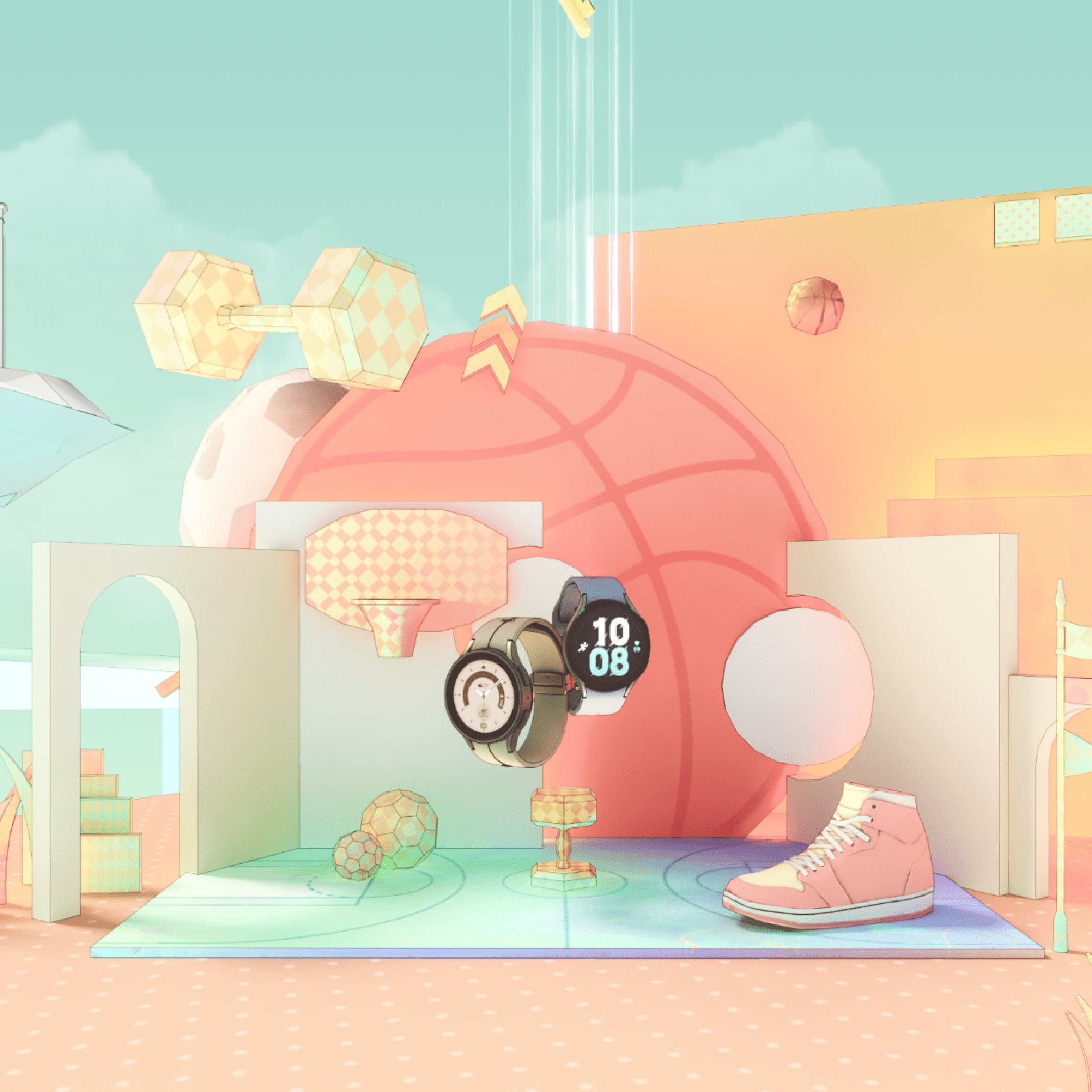
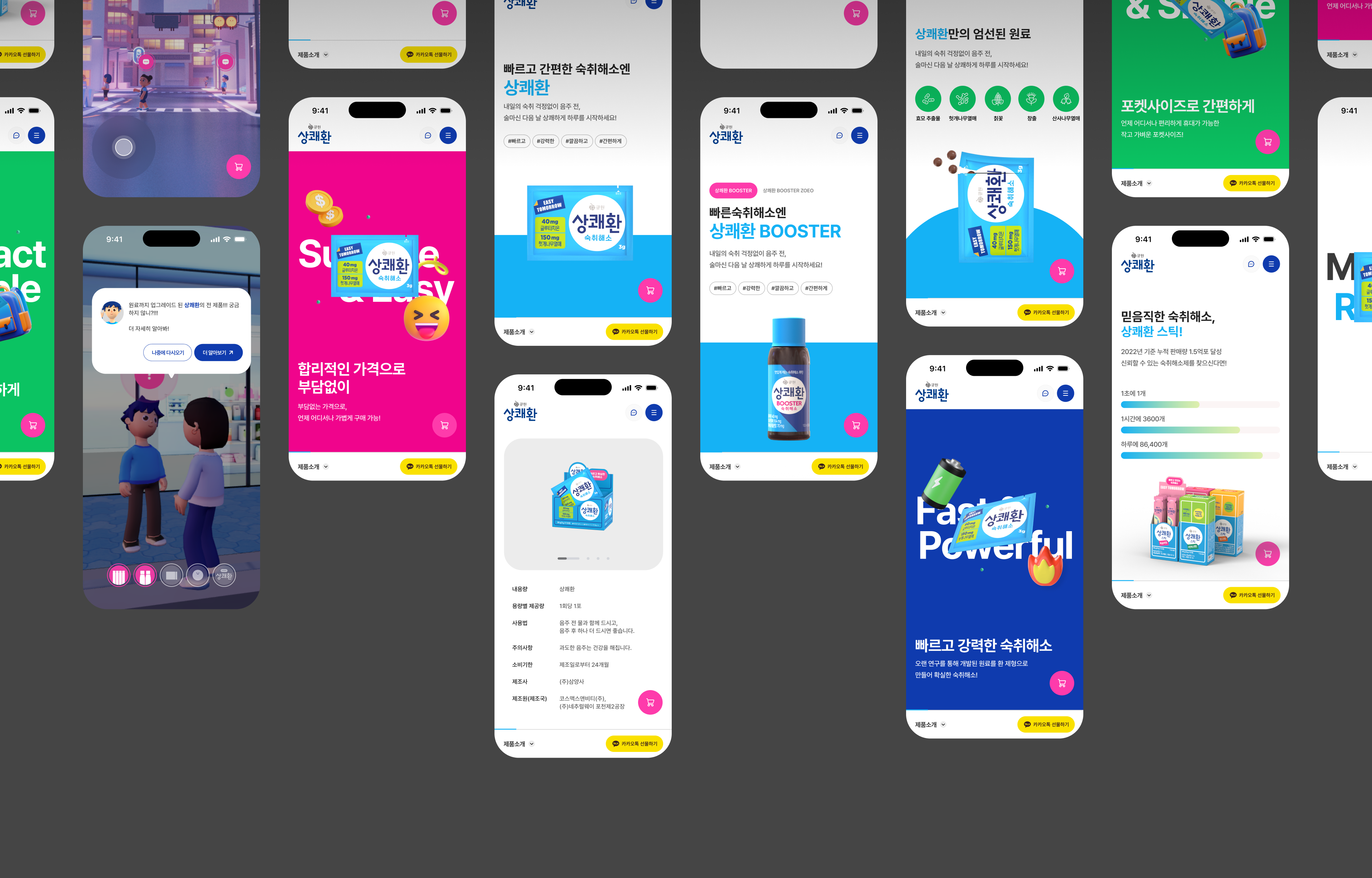
입체적인 공간으로 구현된 상쾌환 STREET
상쾌환을 만날 수 있는 일상적인 풍경을 3D WebGL 기술을 적용하여 상쾌환 STREET으로 구현했습니다. 브랜드 아이덴티티와 제품의 스토리가 자연스럽게 녹아든 가상 공간 속에서 유저가 직접 키를 조작하며 공간을 탐험하고 브랜드 관련 다양한 콘텐츠를 입체적으로 경험할 수 있도록 설계하였습니다. 뿐만 아니라 각 서브 메뉴 진입 포인트를 컨셉과 스토리가 담긴 공간으로 구현하여 유저 동선에 배치, 자연스럽게 공간을 둘러보면서 정보 습득부터 브랜드 아이덴티티까지 전반적인 브랜드를 경험할 수 있습니다.
이스터에그를 통한 브랜드
인터랙션 및 게이미피케이션
게임 속 숨겨진 재미 요소인 이스터에그를 상쾌환 STREET 곳곳에 다양한 그래픽과 인터랙션으로 구현하였습니다. 맵 내의 다양한 오브젝트를 숨겨진 이스터에그로 구성하고, 제품과 관련된 인터랙션을 제공하여 상쾌환의 전 제품에 대한 정보를 흥미롭게 탐색할 수 있도록 설계하였습니다.

























유저의 접근성과 편의성을
고려한 UIUX
전체 메뉴를 한 눈에 볼 수 있도록 구성하여 빠르게 원하는 정보를 탐색할 수 있는 것은 물론, 가상공간으로 구현된 메인 페이지에서도 정보 중심의 제품 페이지로 쉽게 이동할 수 있도록 토글을 배치하는 등 유저 편의성을 고려한 UIUX를 설계하였습니다.


















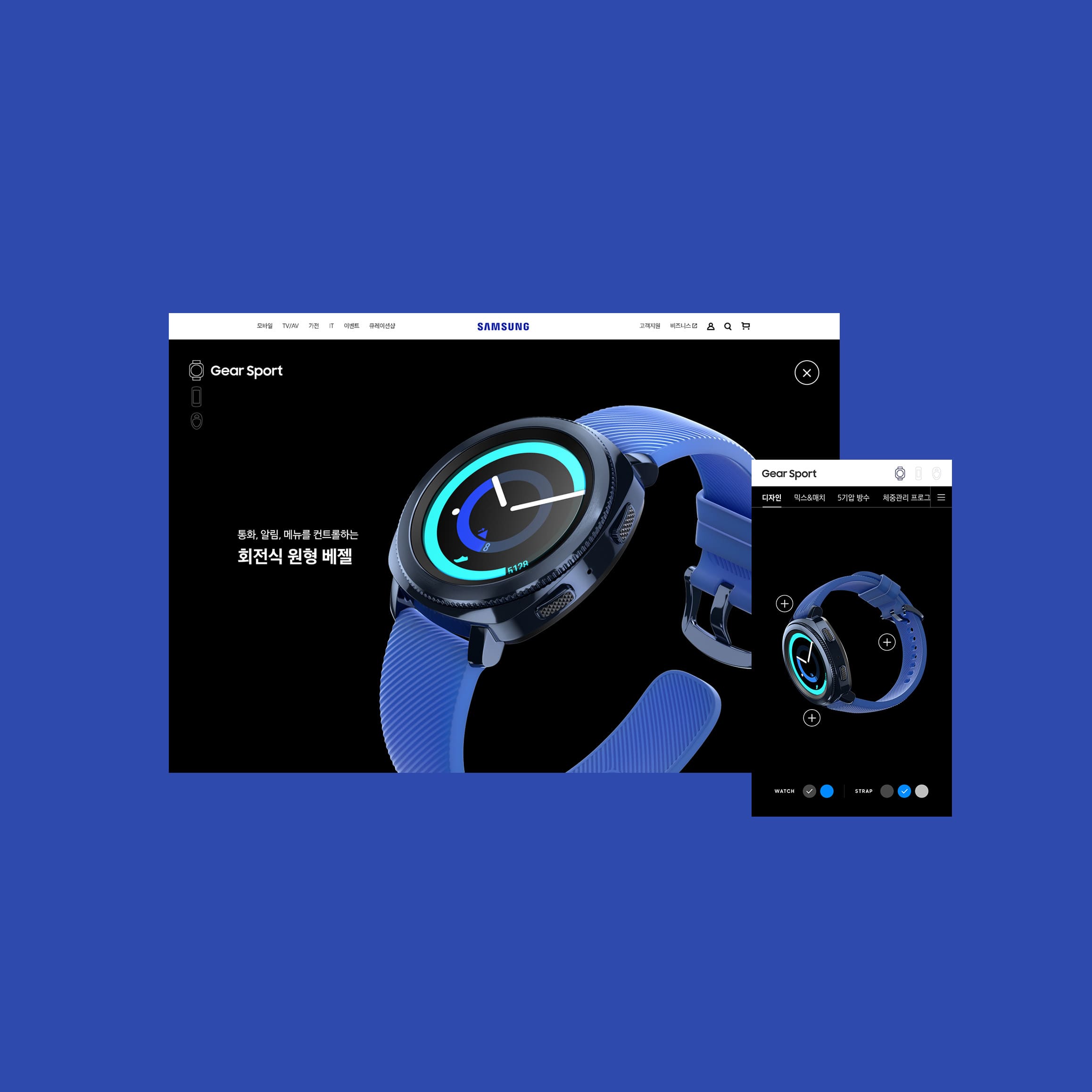
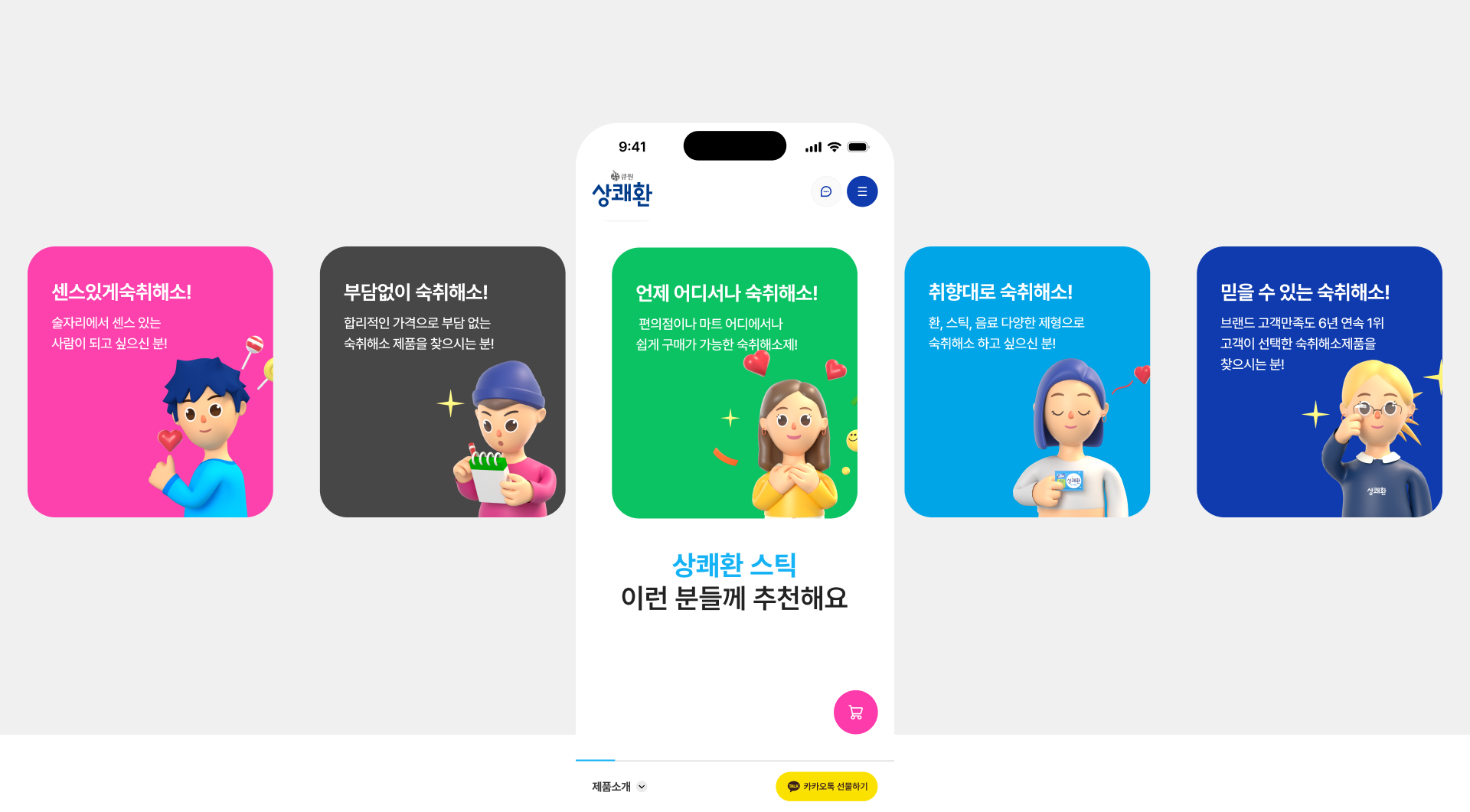
인터랙티브하게 표현된 제품 특화 페이지
제품의 형태와 디자인 요소를 활용하여 인터랙티브한 제품 정보 페이지를 제공합니다. 각 제품의 실제 모습을 3D 이미지로 동적으로 구현하였으며, 제품의 특장점을 스토리텔링 방식으로 전달하여 유저들이 제품 정보를 쉽고 빠르게 이해할 수 있도록 구성하였습니다.


자주 찾는 메뉴로
접근성을 강화한 플로팅 버튼
문의하기 페이지, 온/오프라인 쇼핑몰로 빠르게 이동할 수 있는 고정 플로팅 버튼을 구성하여 자주 찾는 메뉴에 대한 접근성을 높였습니다. 플로팅 버튼을 통해 온라인 쇼핑몰로 바로 이동하거나 위치 기반 근처 오프라인 매장을 확인할 수 있어, 제품 구매로 자연스럽게 이어질 수 있습니다. 또한 제휴/협찬 및 프로모션 문의가 많은 브랜드의 특성을 고려하여 문의하기 버튼도 고정으로 배치하여 다양한 사용자 니즈에 맞춘 메뉴로 구성하였습니다.