W컨셉은 브랜드의 정체성과 고객 가치를 강화하기 위해 BI/BX부터 UI/UX까지 전반적인 리브랜딩을 목표로 디자인 컨설팅을 진행했습니다. 샘파트너스와 협업하여 삼각형 아이덴티티의 브랜드, 고객, 스타일 의미를 재정립하고 BI 로고와 슬로건을 리뉴얼했습니다.
세련되고 고급스러움이라는 브랜드 타겟에 맞춰 고객의 로열티와 사용성을 유지하기 위해 기존 구조를 유지하면서도, 신선하고 세련된 UI/UX 디자인을 적용해 차별화된 디지털 쇼핑 경험을 제공하며, 고객 중심의 커머스 플랫폼으로서의 역할을 강화했습니다.
W컨셉은 고객 개개인의 컨셉을 담은 커머스 채널로 고객들에게 다양한 상품과 다채로운 콘텐츠를 제공합니다. 고객이 원하는 스타일에 따라 맞춤형 상품을 제공하고, '발견' 메뉴에서는 다양한 테마와 숏폼 콘텐츠를 제공하여 새로운 쇼핑 경험을 선사합니다. W컨셉만의 특별한 쇼핑 경험을 만나보세요.

브랜드의 새로운 에센스와 핵심 가치를 바탕으로 W컨셉의 브랜드 포지셔닝과 아이덴티티를 재정립하며 새로운 UI/UX를 구축했습니다.
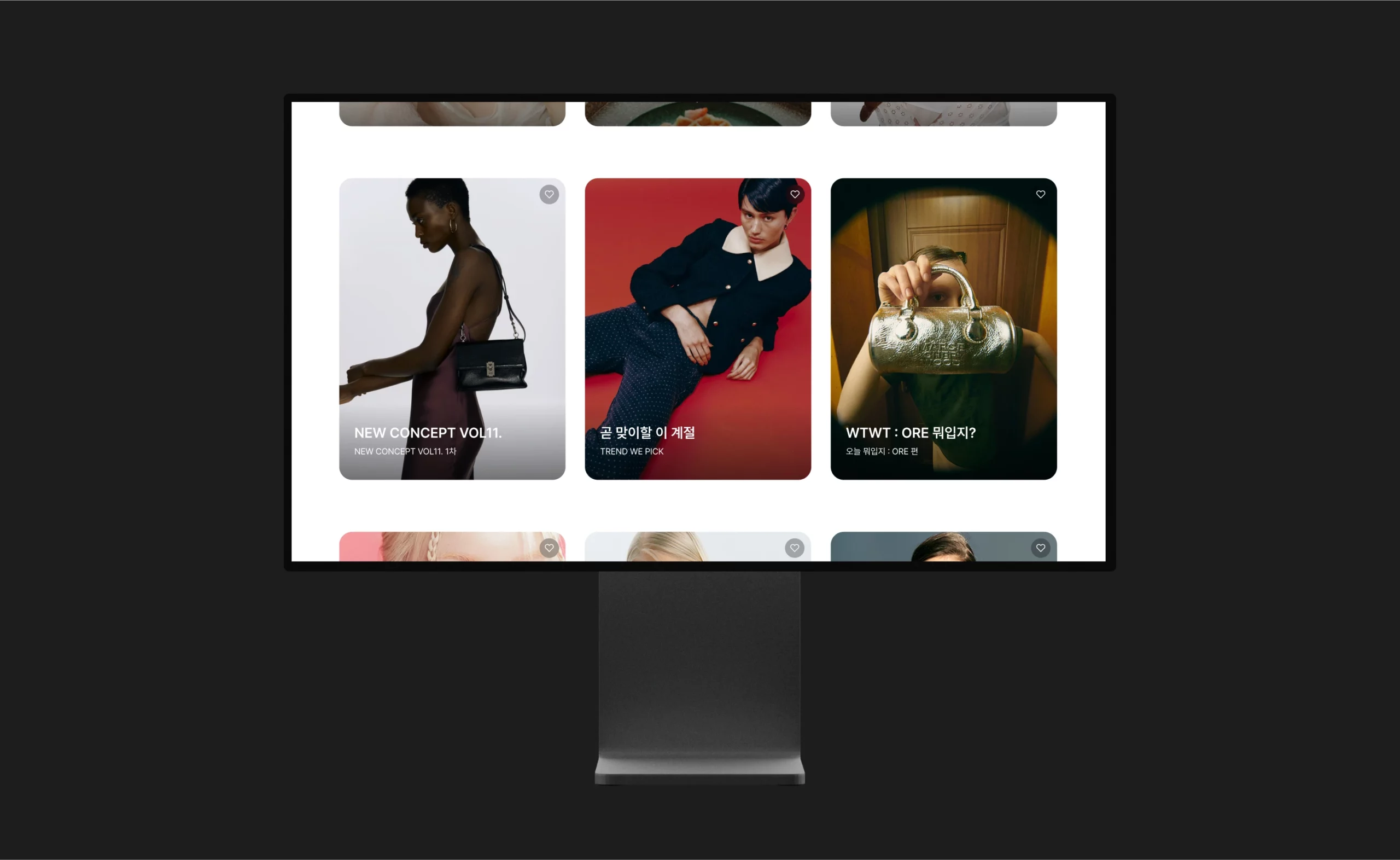
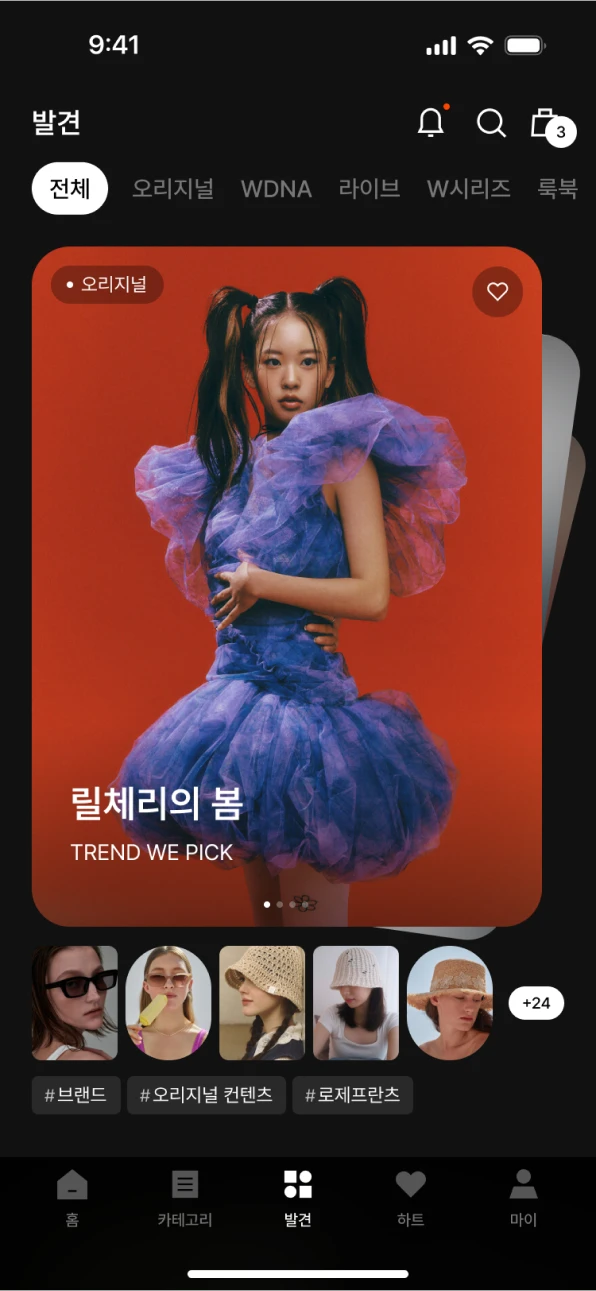
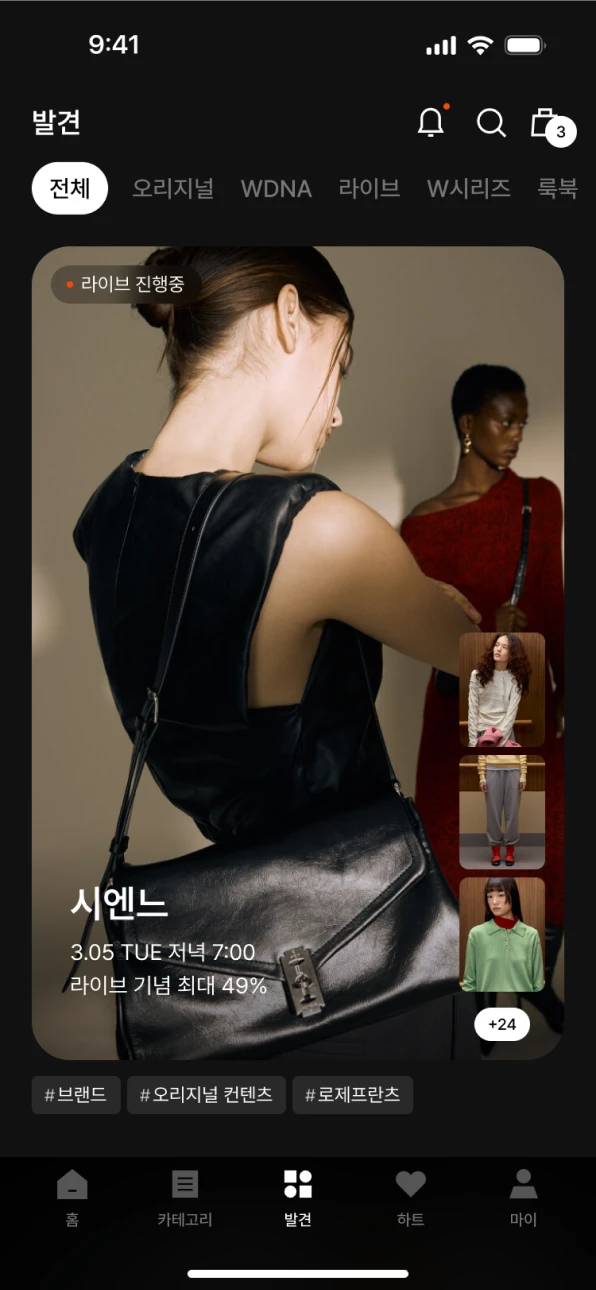
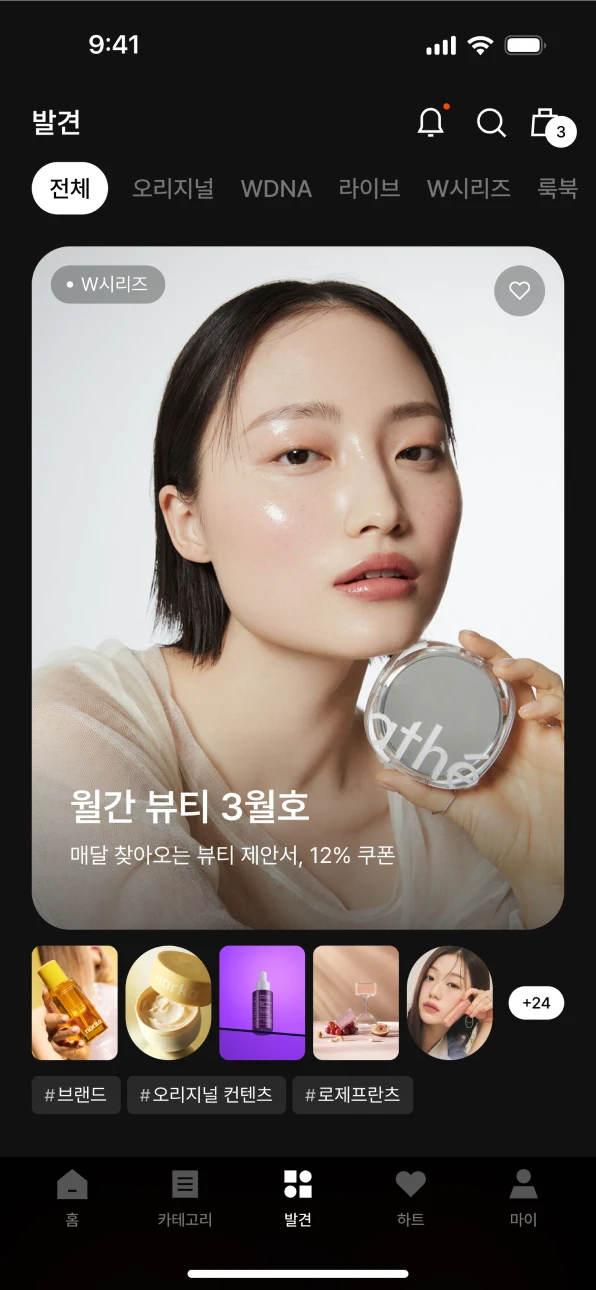
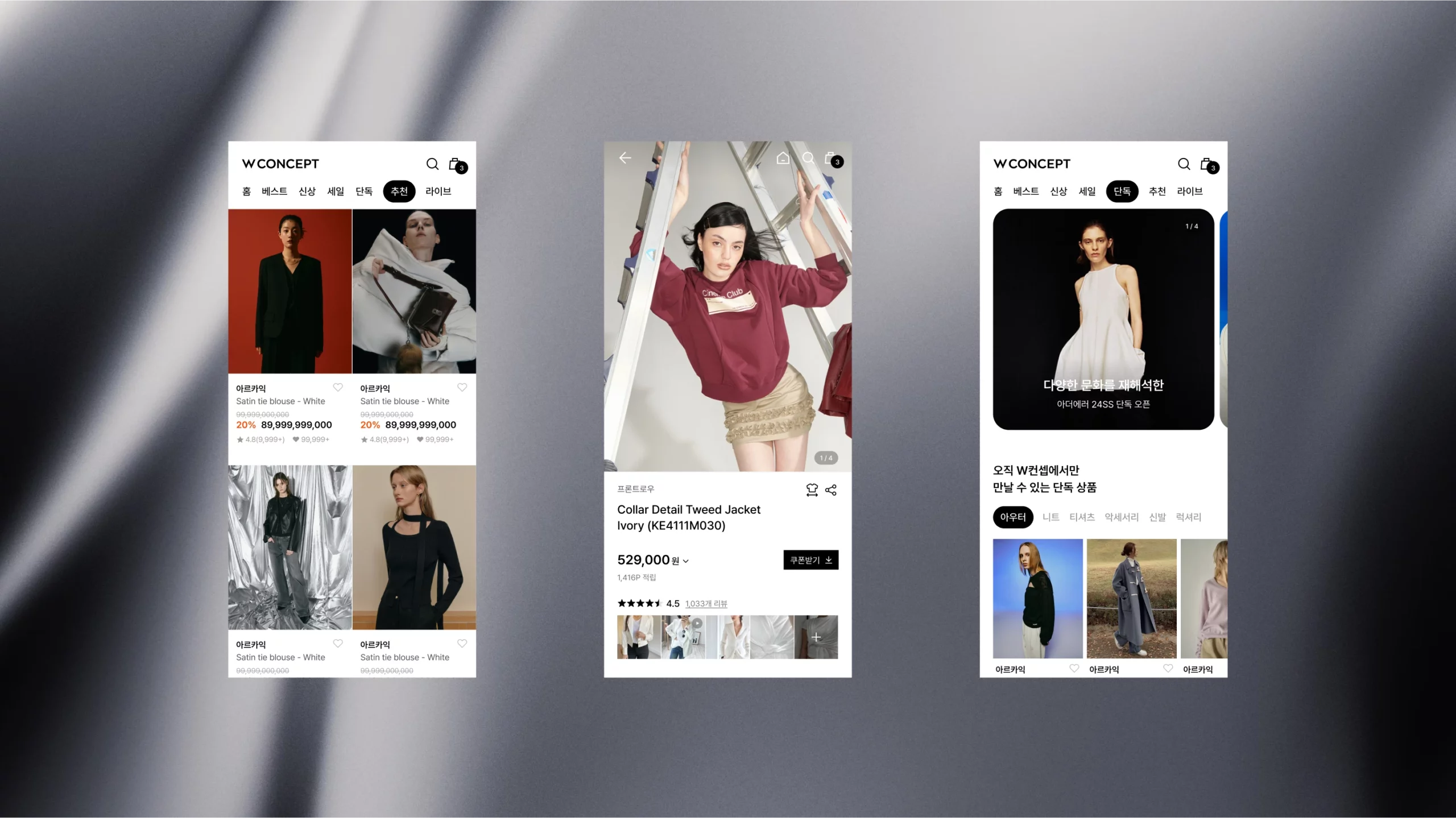
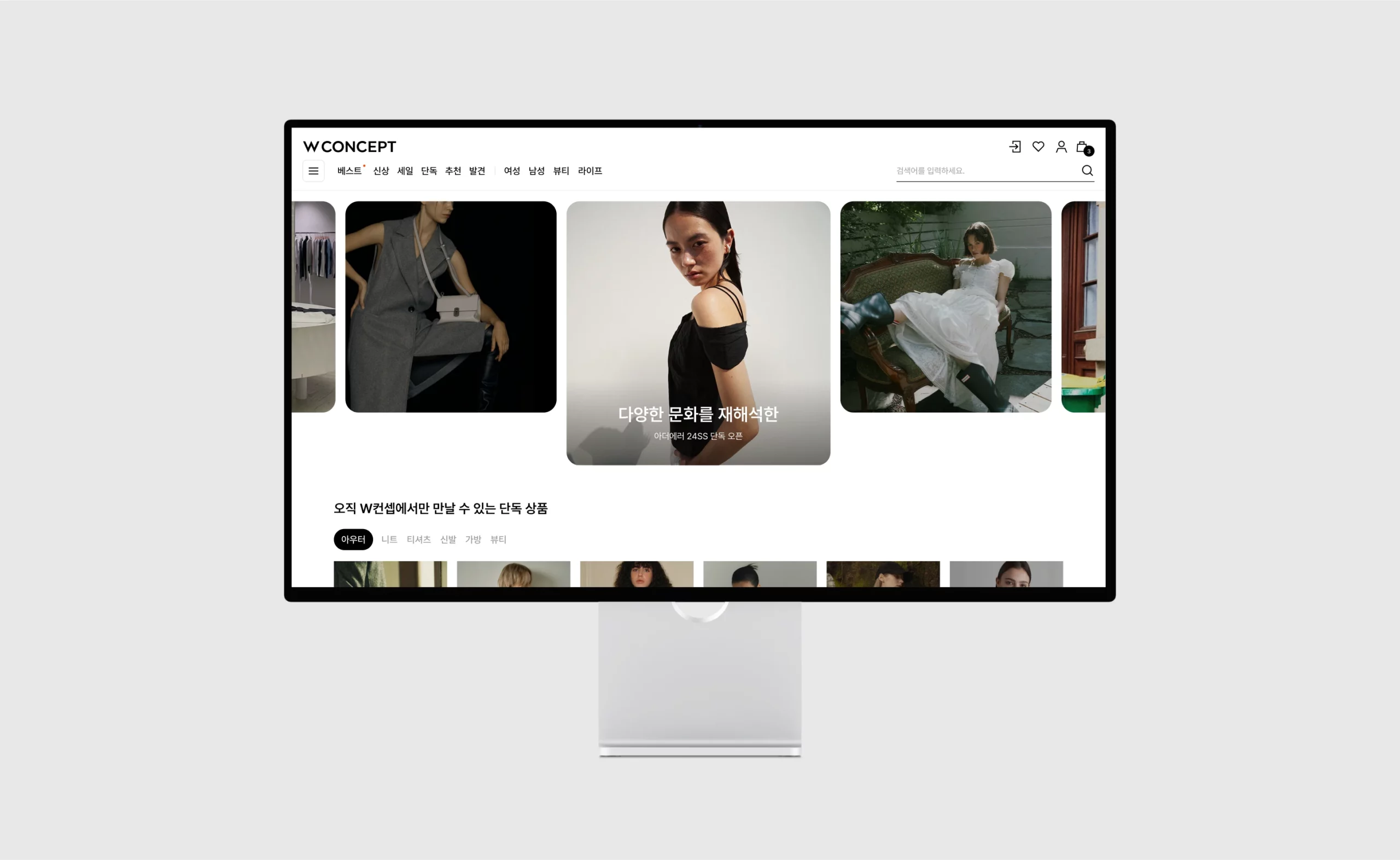
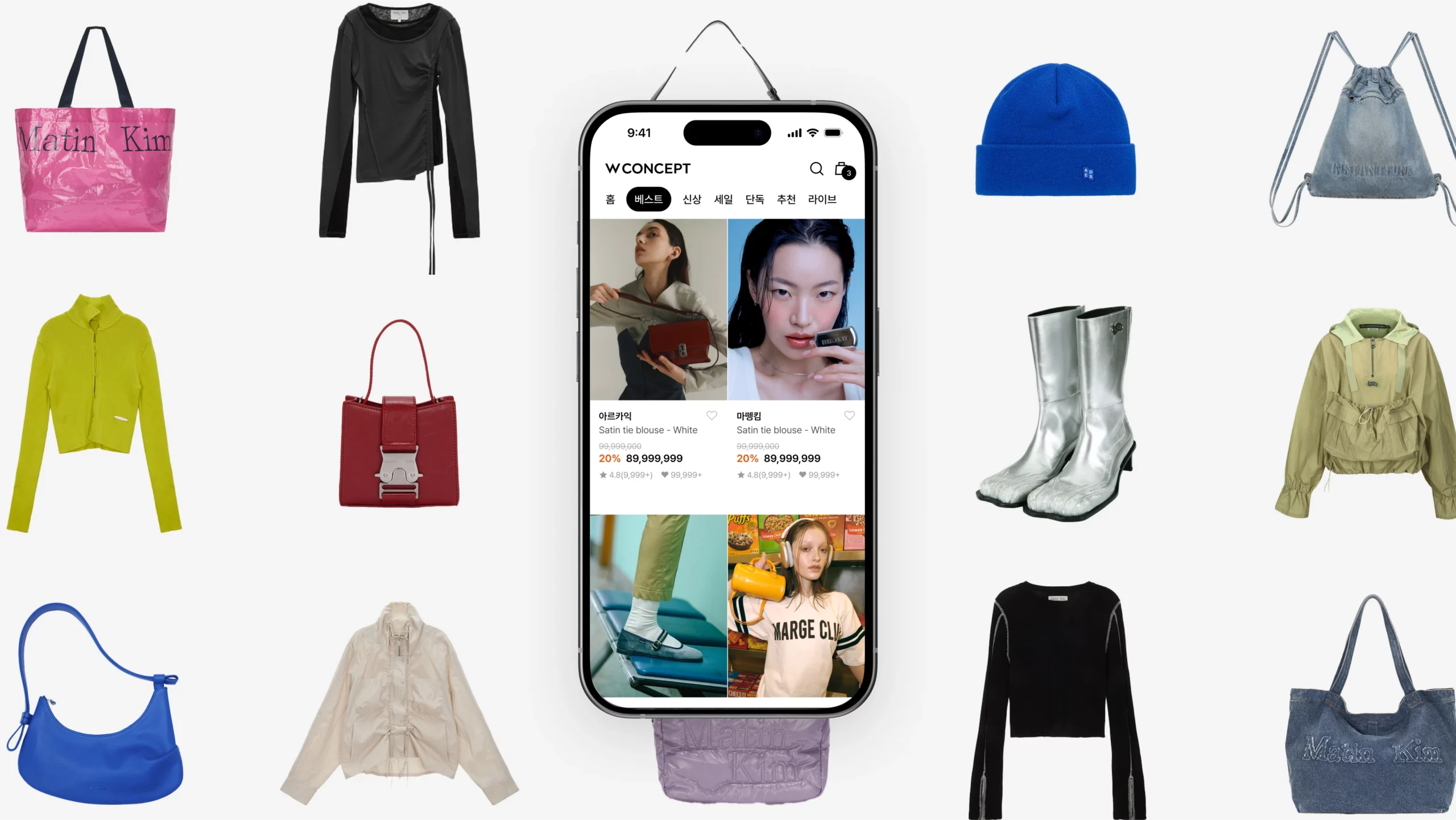
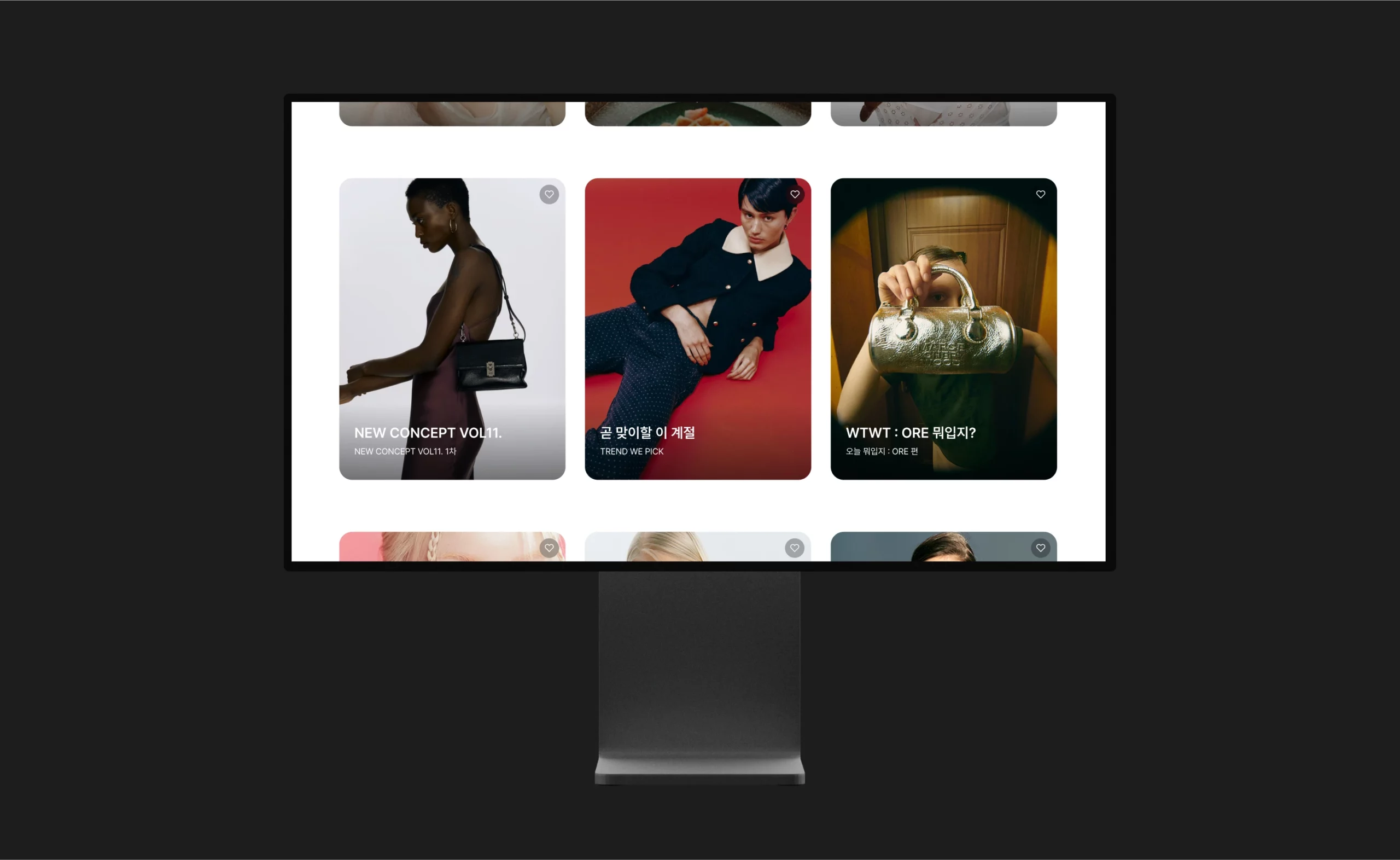
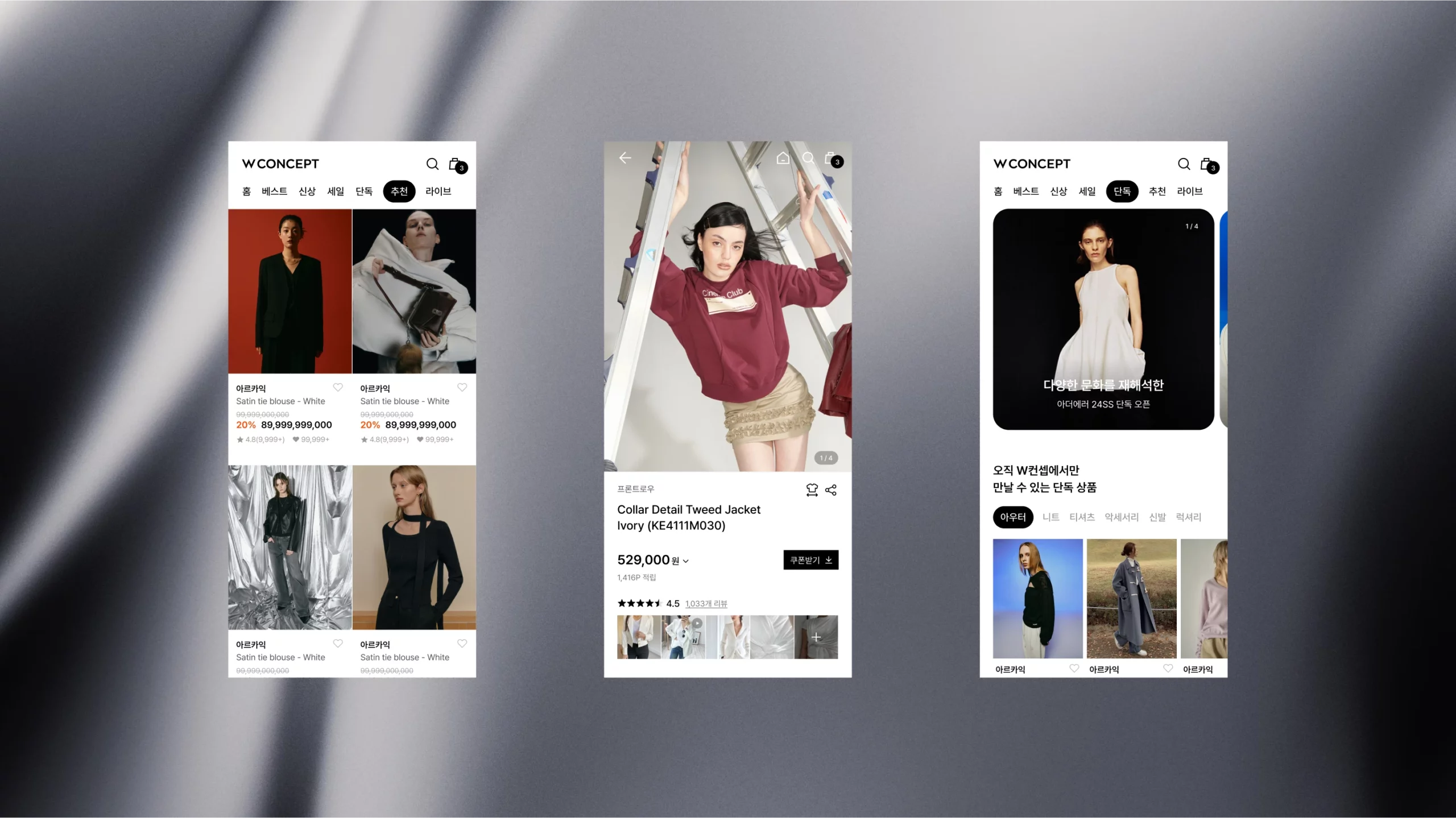
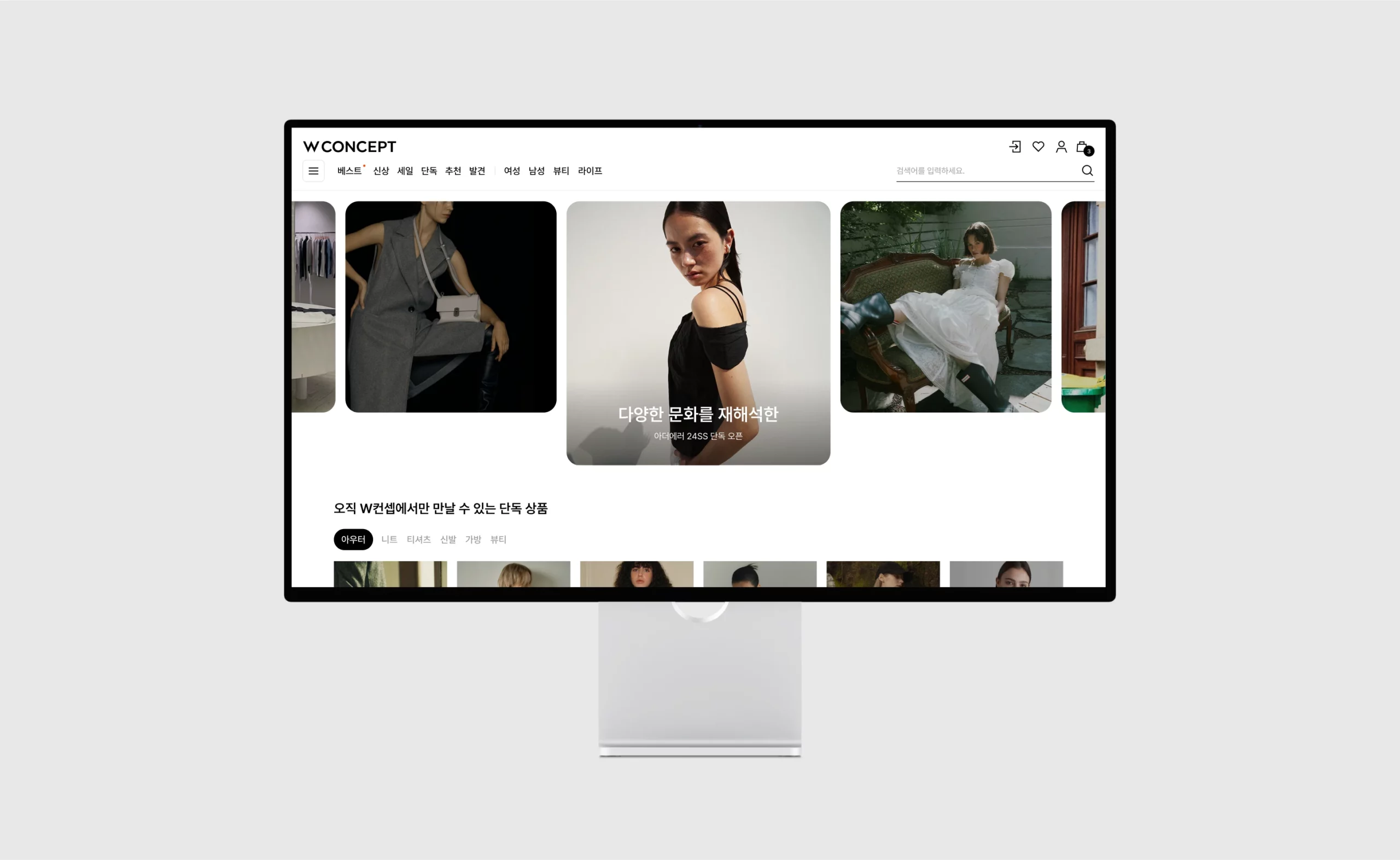
전체 UI 컨셉으로 카드형 레이아웃을 적용하고, 변형된 형태를 활용해 심미성을 강화하는 동시에 다채로운 쇼핑 정보를 효과적으로 전달하는 데 초점을 맞췄습니다.
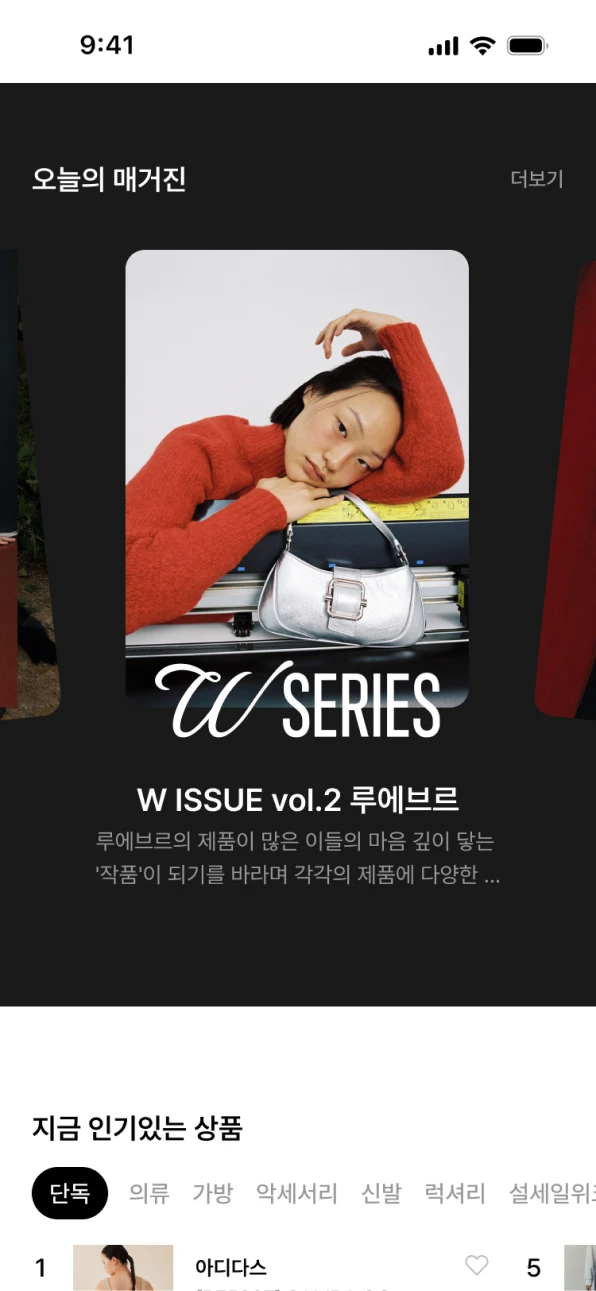
카드형 레이어가 ‘중첩’, ‘강조’되어 확산하는 컨셉으로 메인썸네일에서 카드형 레이어가 중첩되어 평면적인 쇼핑몰 레이아웃에서 벗어나 부드럽고 세련된 브랜드 이미지를 구축했습니다.
Browse Mode와 중첩된 카드 형식의 디자인으로 다양한 컨텐츠로 빠르게 전환하는 경험을 제공합니다.



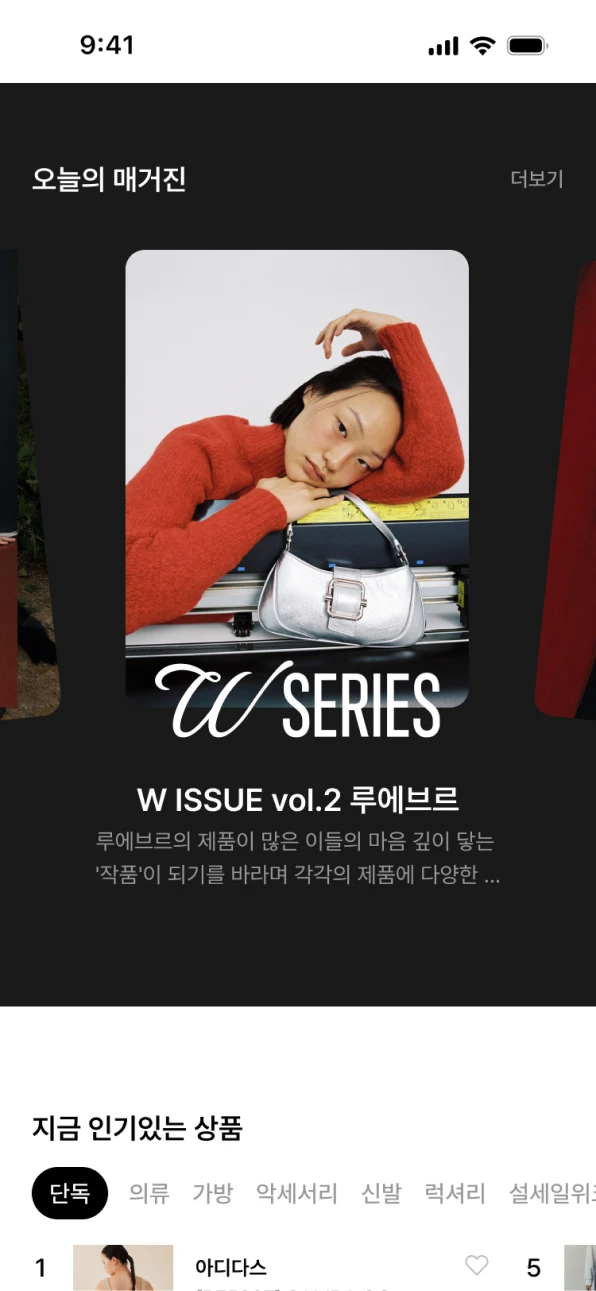
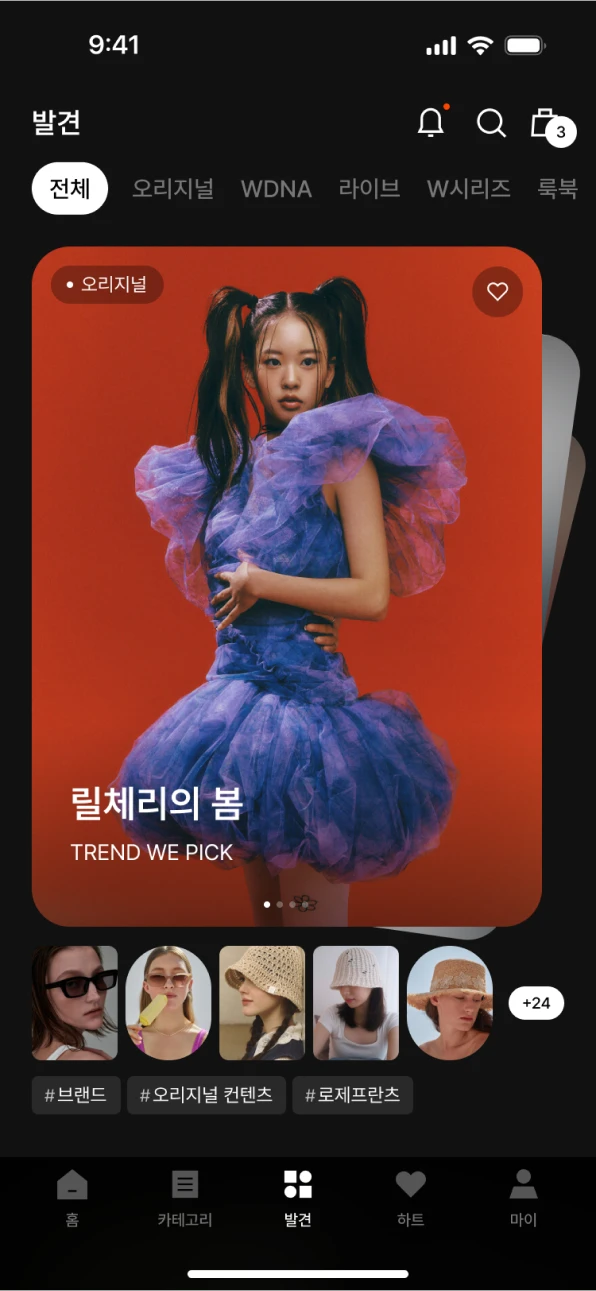
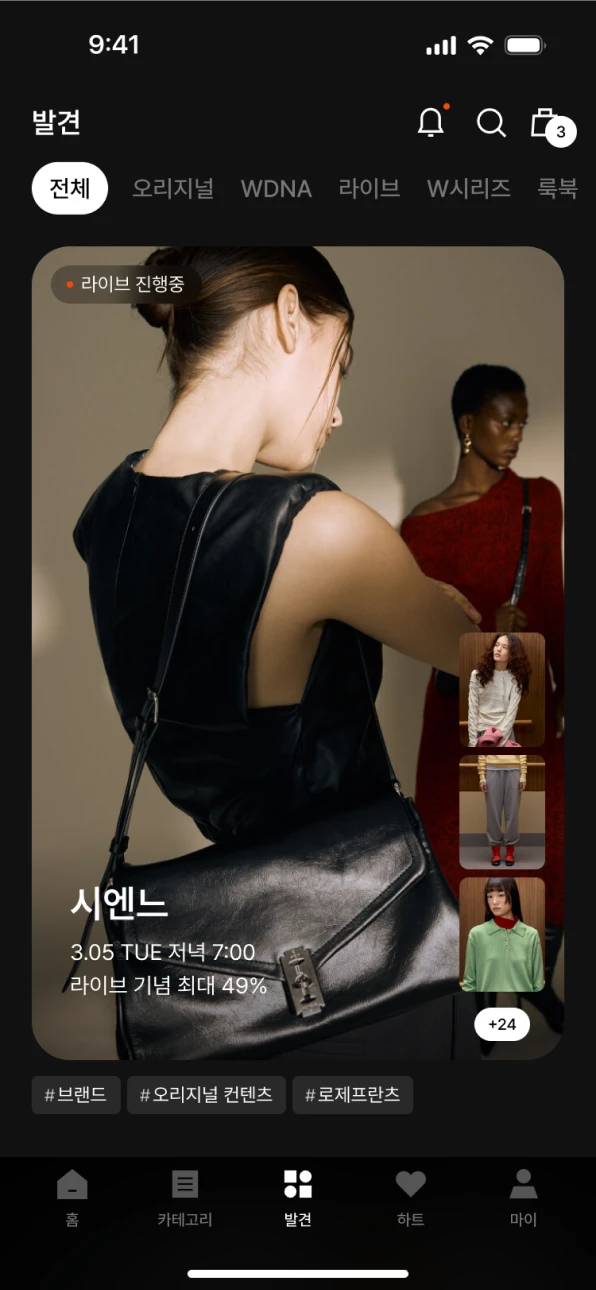
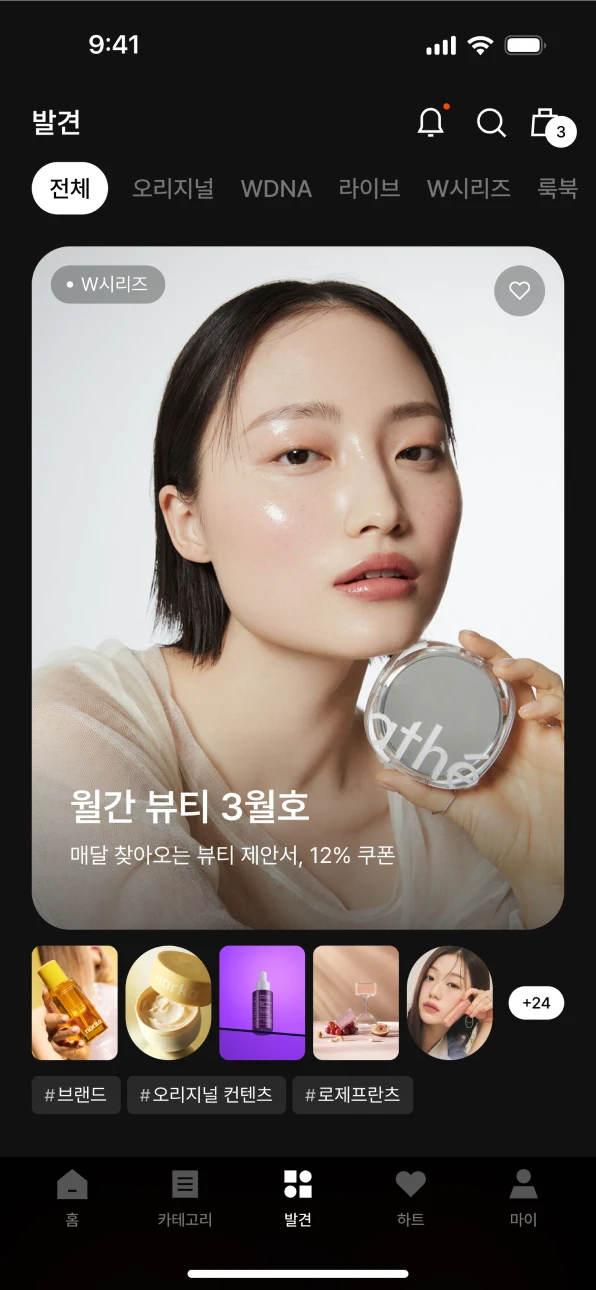
브랜드 스토리와 스타일링 콘텐츠를 한눈에 볼 수 있는 발견 서비스를 구축했습니다.
W컨셉만의 오리지널 시리즈와 숏폼 콘텐츠를 중심으로 차별화된 경험을 제공하며, 각 테마에 맞춘 다채로운 레이아웃과 역동적인 모션을 통해 탐색의 몰입도를 강화했습니다.






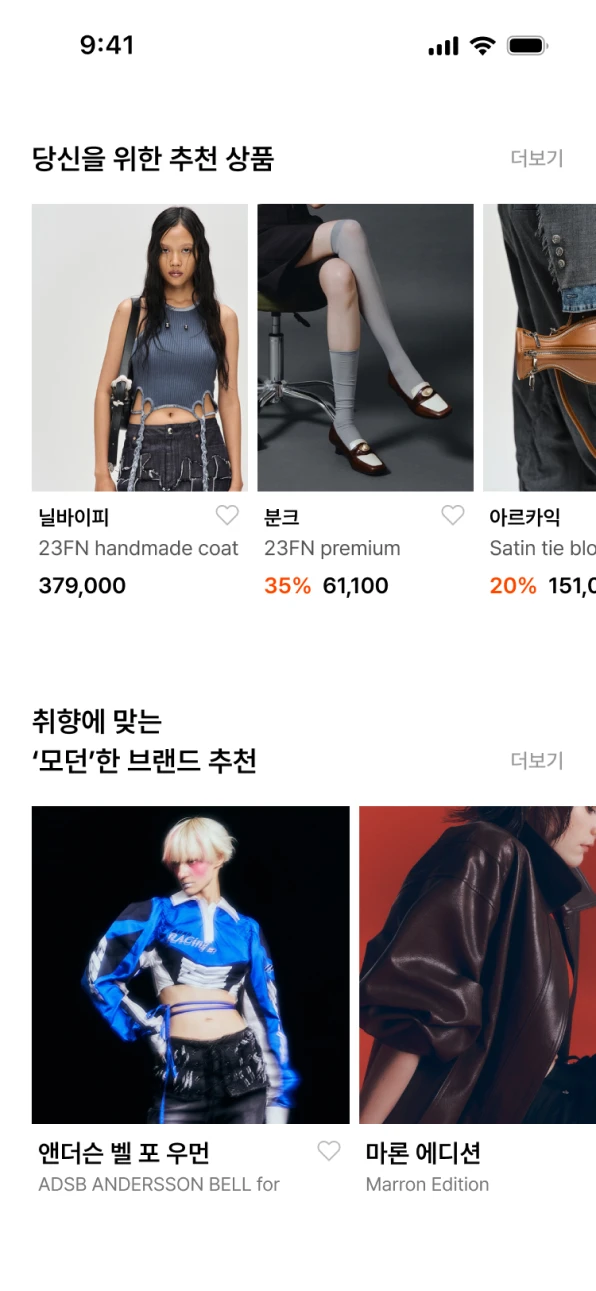
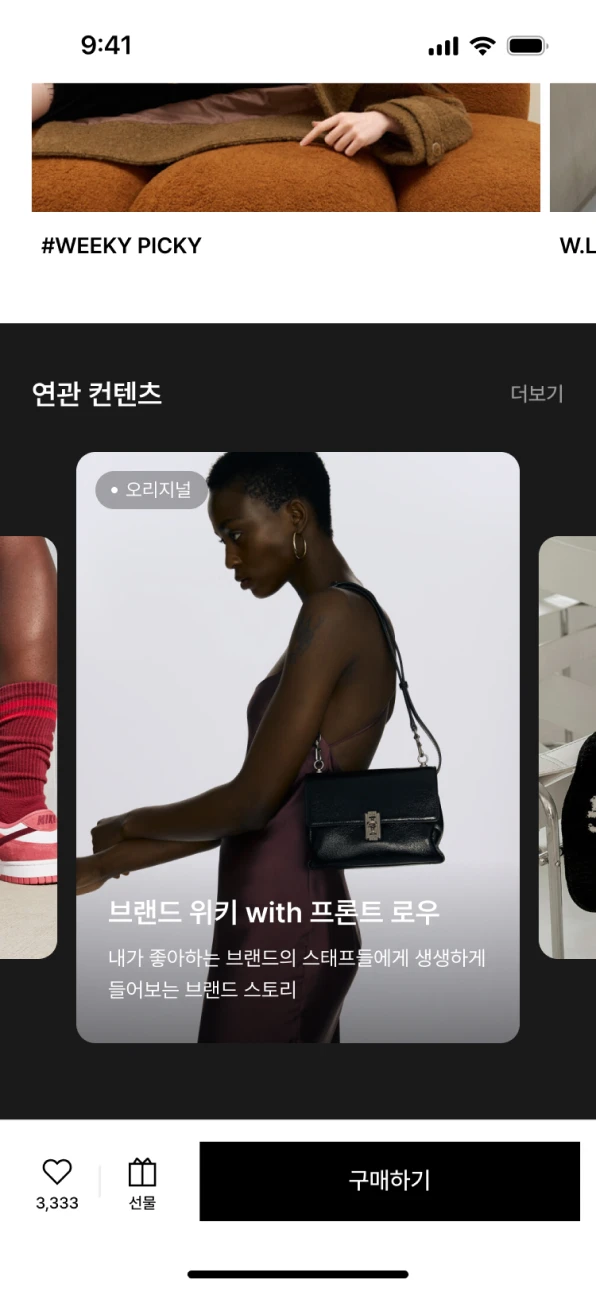
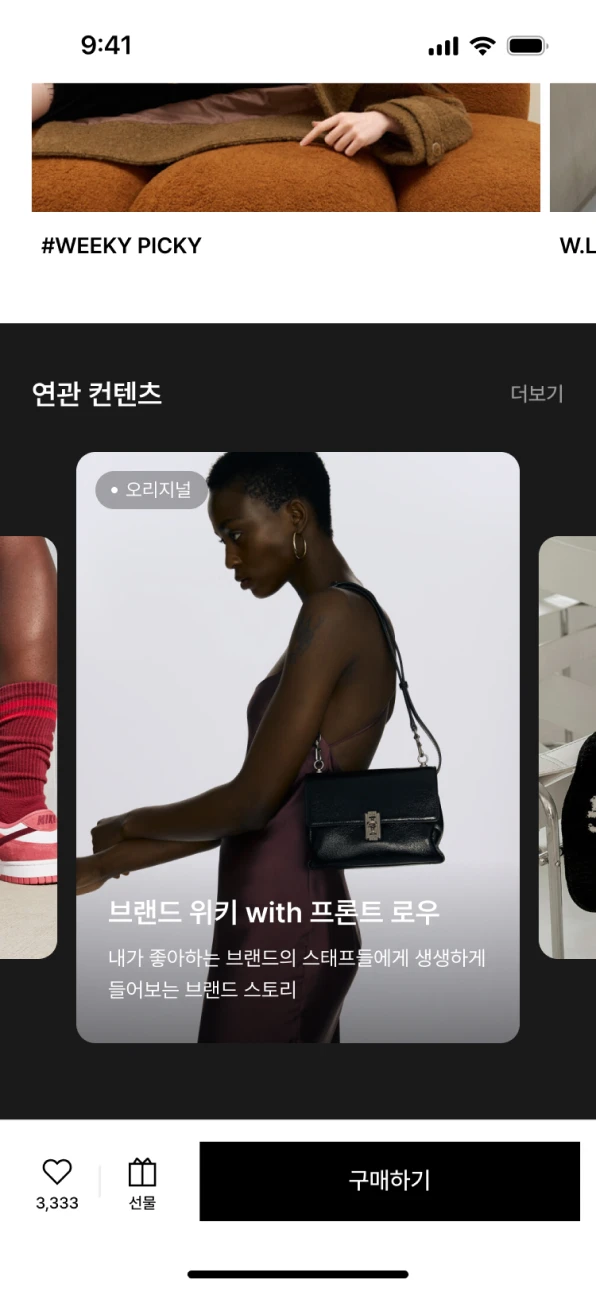
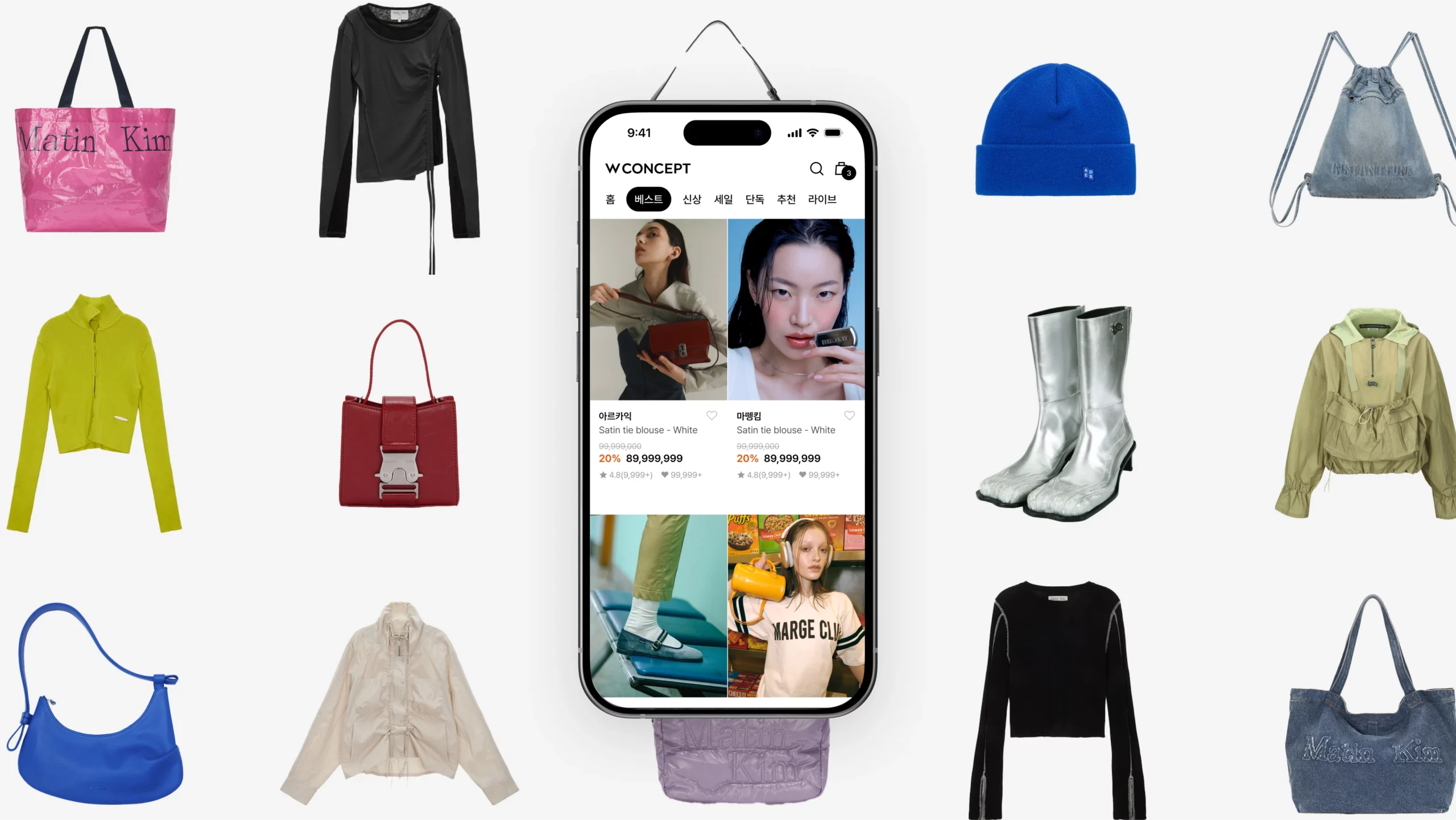
초기 진입 시 이미지, 가격, 혜택 등 핵심 정보를 강조하여 고객에게 가장 중요한 내용을 직관적으로 전달합니다.
스크롤 탐색 단계에서는 함께 본 상품, 룩북 등 연관 콘텐츠를 유기적으로 배치해 사용자 경험을 확장하고, 자연스럽게 다른 상품과 콘텐츠로 이어지는 몰입형 UX를 제공합니다.
초기 진입 시 이미지, 가격, 혜택 등 핵심 정보를 강조하여 고객에게 가장 중요한 내용을 직관적으로 전달합니다.
스크롤 탐색 단계에서는 함께 본 상품, 룩북 등 연관 콘텐츠를 유기적으로 배치해 사용자 경험을 확장하고, 자연스럽게 다른 상품과 콘텐츠로 이어지는 몰입형 UX를 제공합니다.




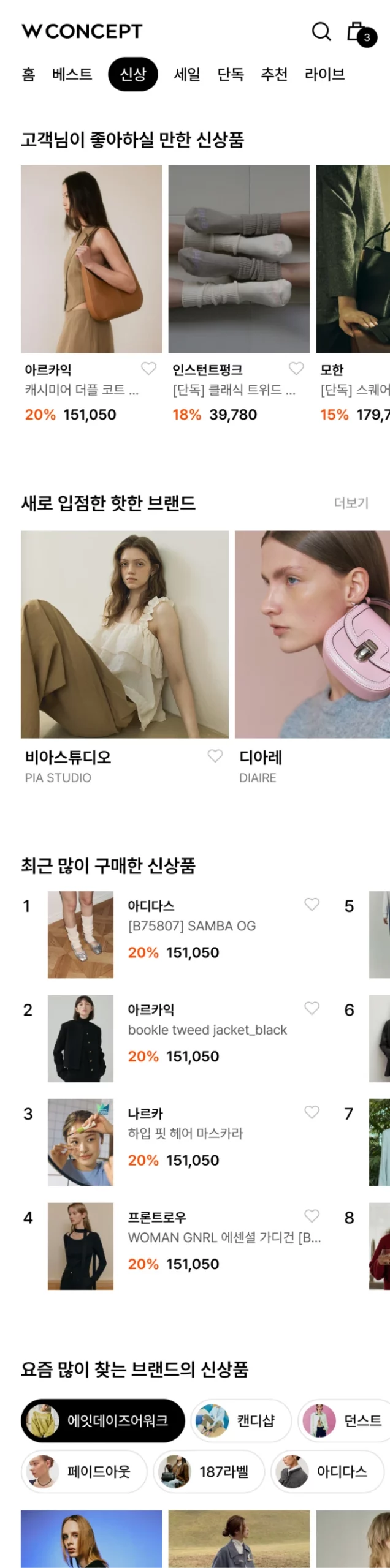
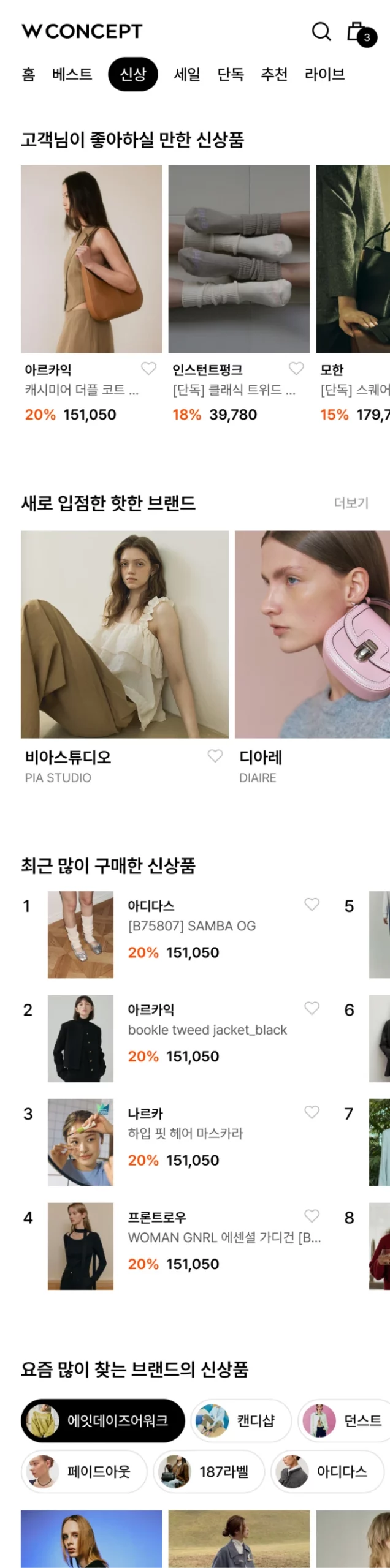
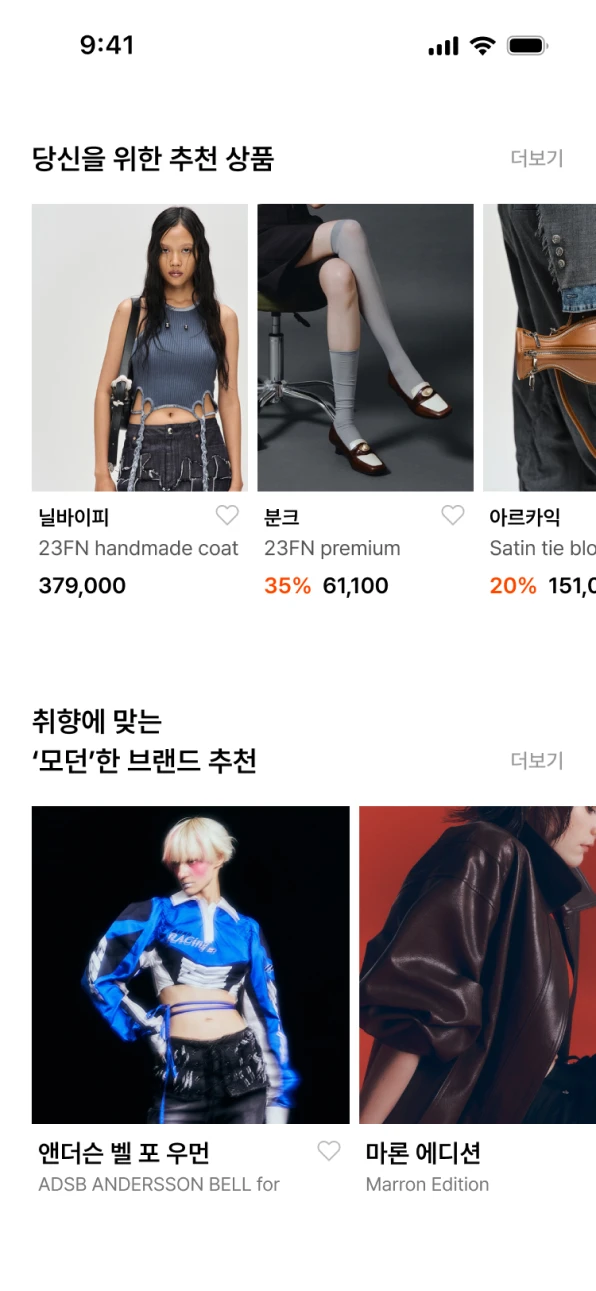
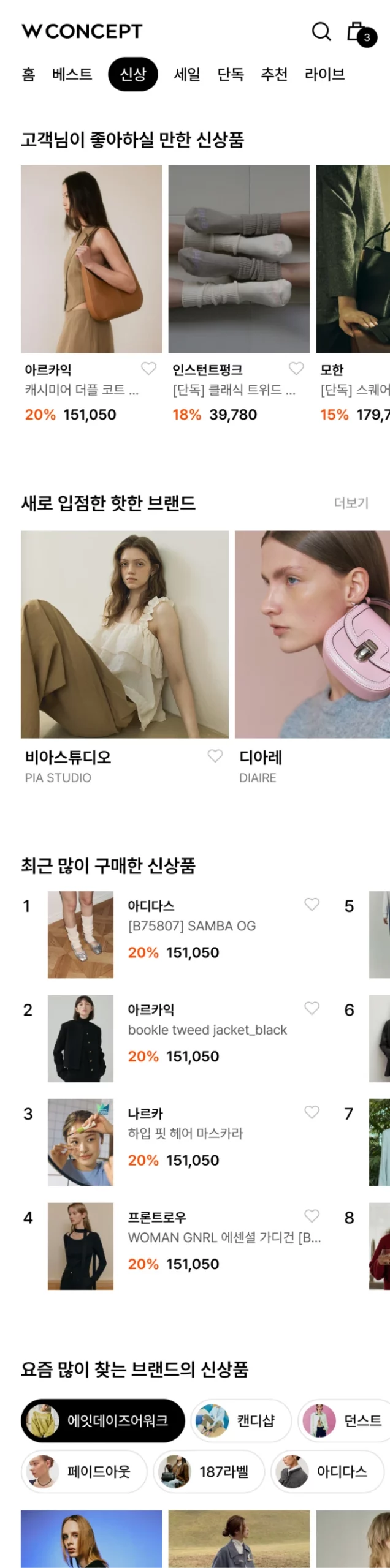
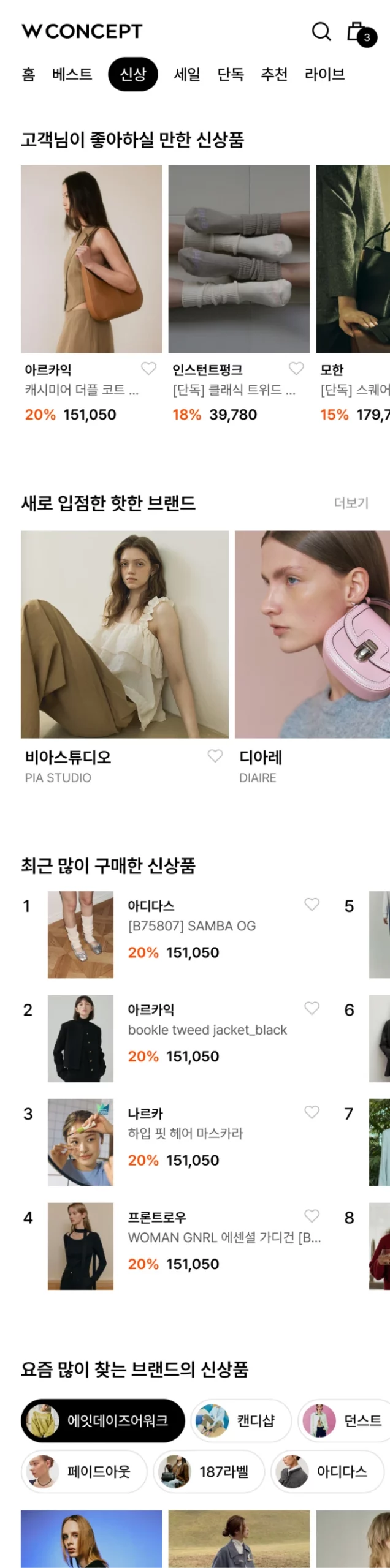
커머스 특성을 반영해 각 구좌의 역할에 맞는 UI를 구성했습니다.
핵심 상품은 직관적으로 강조하고, 탐색 영역에는 다양한 레이아웃을 적용해 상품을 풍부하고 매력적으로 보여주도록 구성하여 사용자 경험을 강화했습니다.






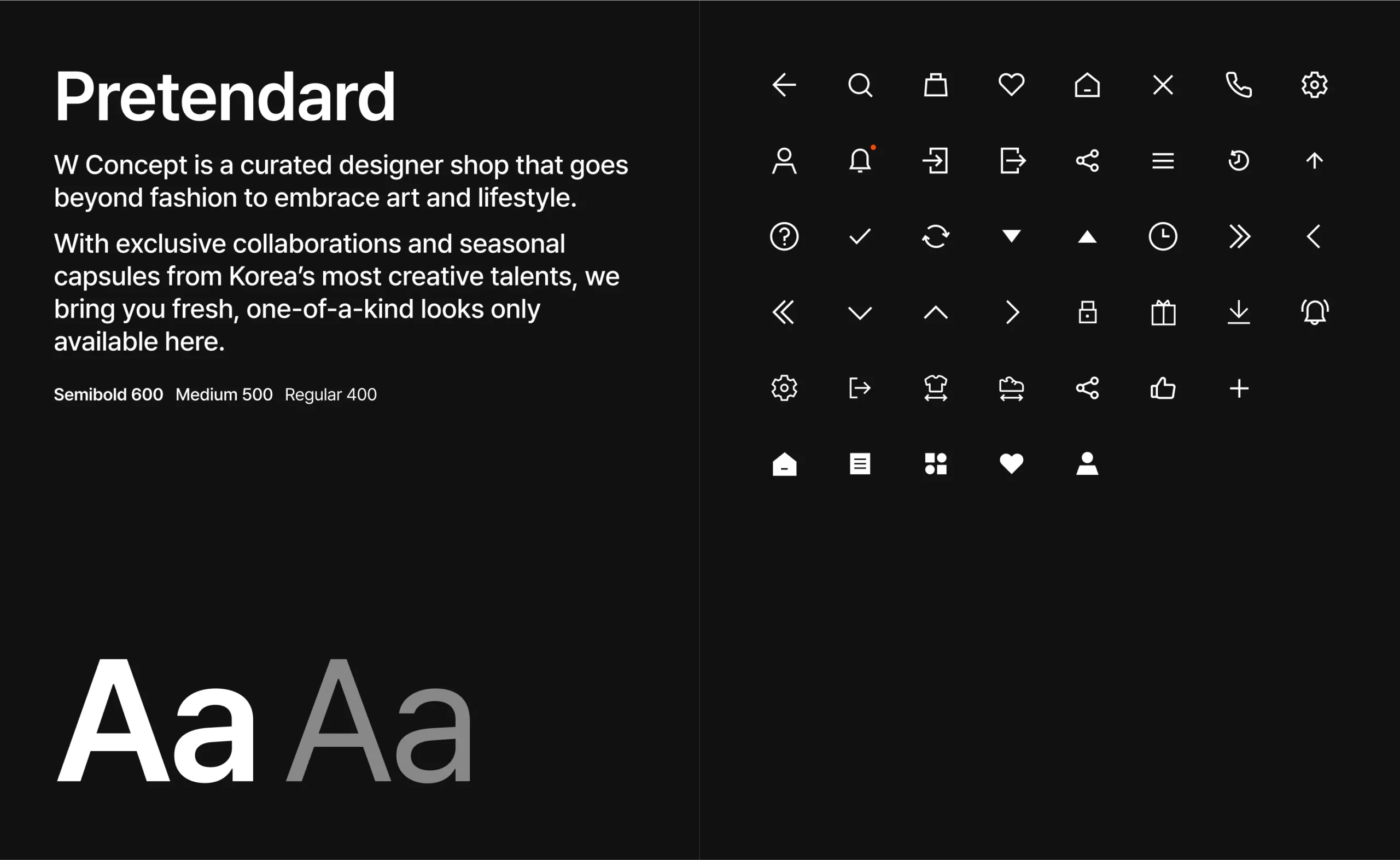
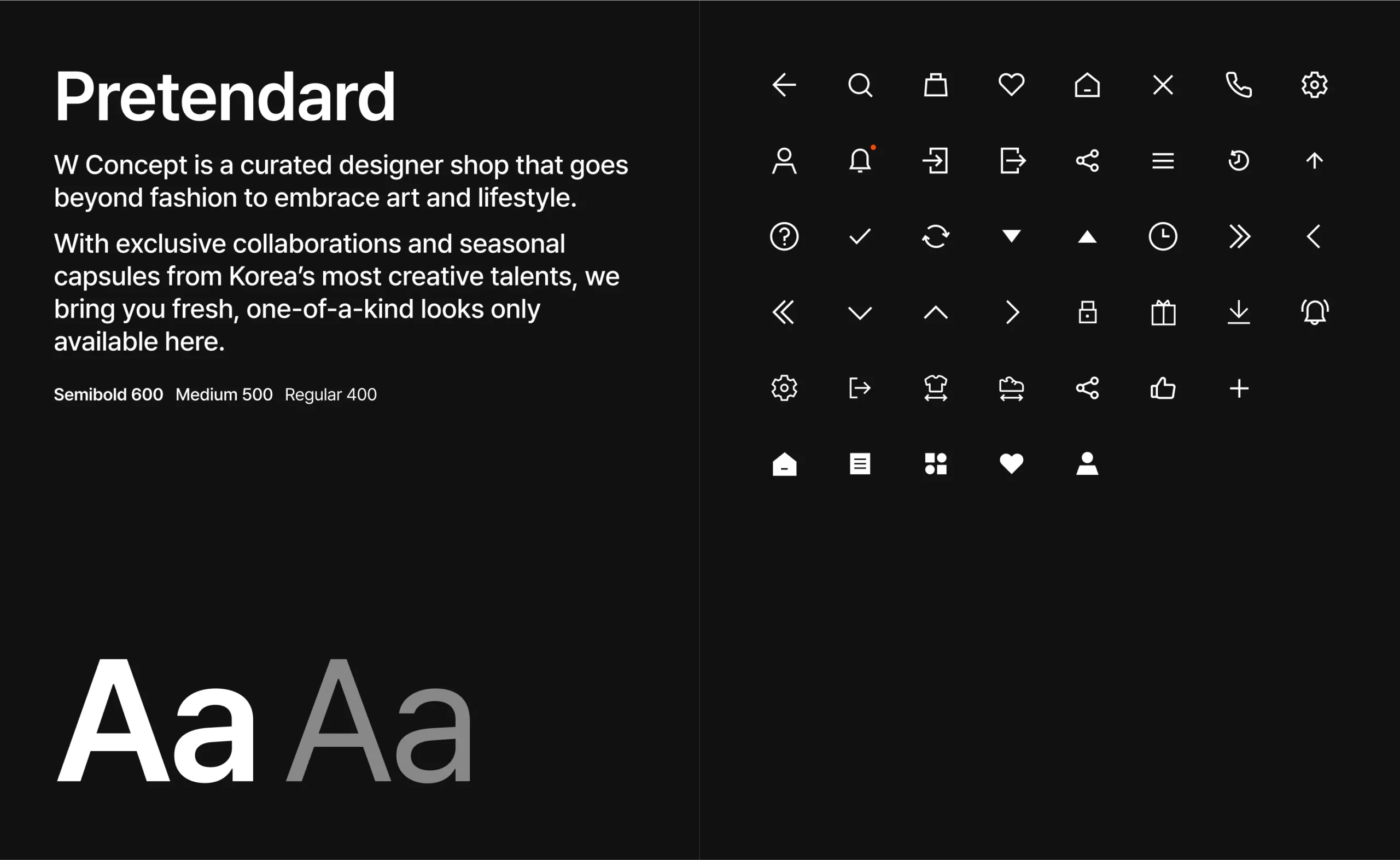
브랜드 가이드라인에 따라 메인 컬러와 서브 컬러를 체계적으로 정의하고, 프리텐다드 폰트를 적용하여 다양한 디바이스 환경과 영문 텍스트에서도 최적의 가독성을 제공합니다.
사용자들이 상품 탐색에 집중할 수 있도록 일관되고 효율적인 UI 디자인 가이드를 제작했습니다.



브랜드의 새로운 에센스와 핵심 가치를 바탕으로 W컨셉의 브랜드 포지셔닝과 아이덴티티를 재정립하며 새로운 UI/UX를 구축했습니다.
전체 UI 컨셉으로 카드형 레이아웃을 적용하고, 변형된 형태를 활용해 심미성을 강화하는 동시에 다채로운 쇼핑 정보를 효과적으로 전달하는 데 초점을 맞췄습니다.
카드형 레이어가 ‘중첩’, ‘강조’되어 확산하는 컨셉으로 메인썸네일에서 카드형 레이어가 중첩되어 평면적인 쇼핑몰 레이아웃에서 벗어나 부드럽고 세련된 브랜드 이미지를 구축했습니다.
Browse Mode와 중첩된 카드 형식의 디자인으로 다양한 컨텐츠로 빠르게 전환하는 경험을 제공합니다.



브랜드 스토리와 스타일링 콘텐츠를 한눈에 볼 수 있는 발견 서비스를 구축했습니다.
W컨셉만의 오리지널 시리즈와 숏폼 콘텐츠를 중심으로 차별화된 경험을 제공하며, 각 테마에 맞춘 다채로운 레이아웃과 역동적인 모션을 통해 탐색의 몰입도를 강화했습니다.






초기 진입 시 이미지, 가격, 혜택 등 핵심 정보를 강조하여 고객에게 가장 중요한 내용을 직관적으로 전달합니다.
스크롤 탐색 단계에서는 함께 본 상품, 룩북 등 연관 콘텐츠를 유기적으로 배치해 사용자 경험을 확장하고, 자연스럽게 다른 상품과 콘텐츠로 이어지는 몰입형 UX를 제공합니다.
초기 진입 시 이미지, 가격, 혜택 등 핵심 정보를 강조하여 고객에게 가장 중요한 내용을 직관적으로 전달합니다.
스크롤 탐색 단계에서는 함께 본 상품, 룩북 등 연관 콘텐츠를 유기적으로 배치해 사용자 경험을 확장하고, 자연스럽게 다른 상품과 콘텐츠로 이어지는 몰입형 UX를 제공합니다.




커머스 특성을 반영해 각 구좌의 역할에 맞는 UI를 구성했습니다.
핵심 상품은 직관적으로 강조하고, 탐색 영역에는 다양한 레이아웃을 적용해 상품을 풍부하고 매력적으로 보여주도록 구성하여 사용자 경험을 강화했습니다.






브랜드 가이드라인에 따라 메인 컬러와 서브 컬러를 체계적으로 정의하고, 프리텐다드 폰트를 적용하여 다양한 디바이스 환경과 영문 텍스트에서도 최적의 가독성을 제공합니다.
사용자들이 상품 탐색에 집중할 수 있도록 일관되고 효율적인 UI 디자인 가이드를 제작했습니다.